Saviez-vous que vous pouvez intégrer la visite virtuelle de votre établissement dans un onglet sur la page Facebook de votre entreprise ?
Voici un exemple d’un onglet « Visite virtuelle » sur Facebook.
En tant que créateur de visite virtuelle, je propose à mes clients de le faire à leur place (voir l’offre CVV premium).
Cependant, si vous souhaitez le faire vous-même, voici les étapes à suivre pour intégrer votre visite virtuelle sur la page Facebook de votre établissement :
Étape 1 : Installer l’application
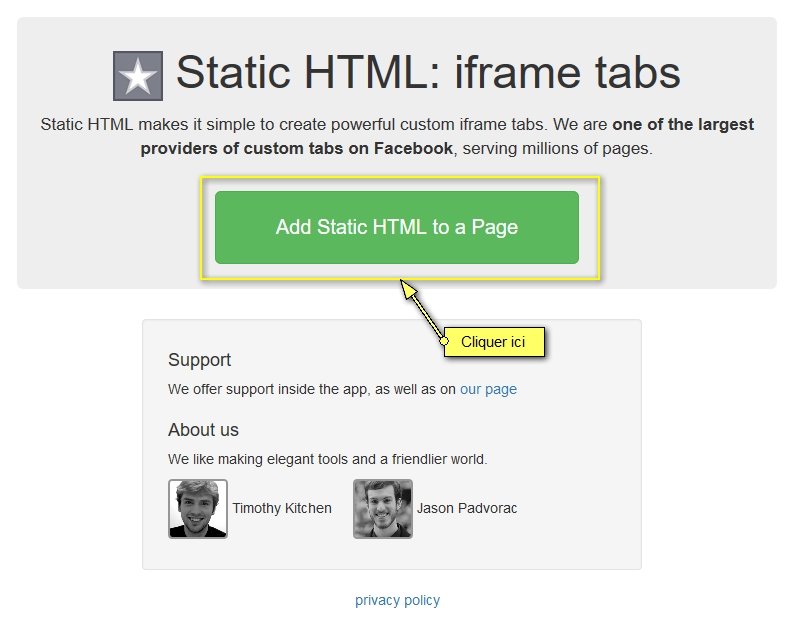
- Sur facebook, tapez Static HTML: iframe tabs dans la zone de recherche.

- Cliquez sur Add Static HTML to a Page.

- Cliquez sur Pages Facebook
- Sélectionnez la page de votre établissement concerné
- Cliquez sur Ajouter un onglet de page

Étape 2 : Paramétrer l’onglet
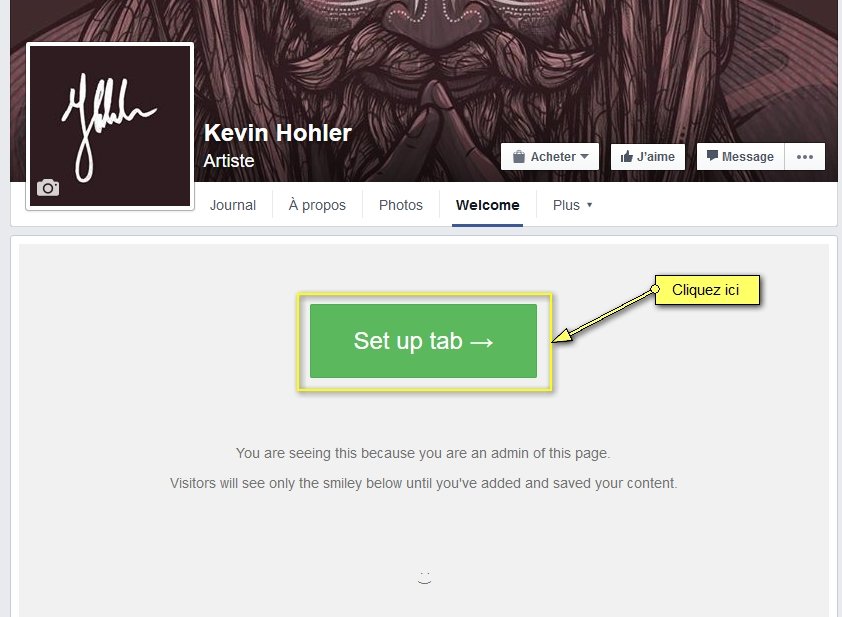
- Cliquez sur Set up tab

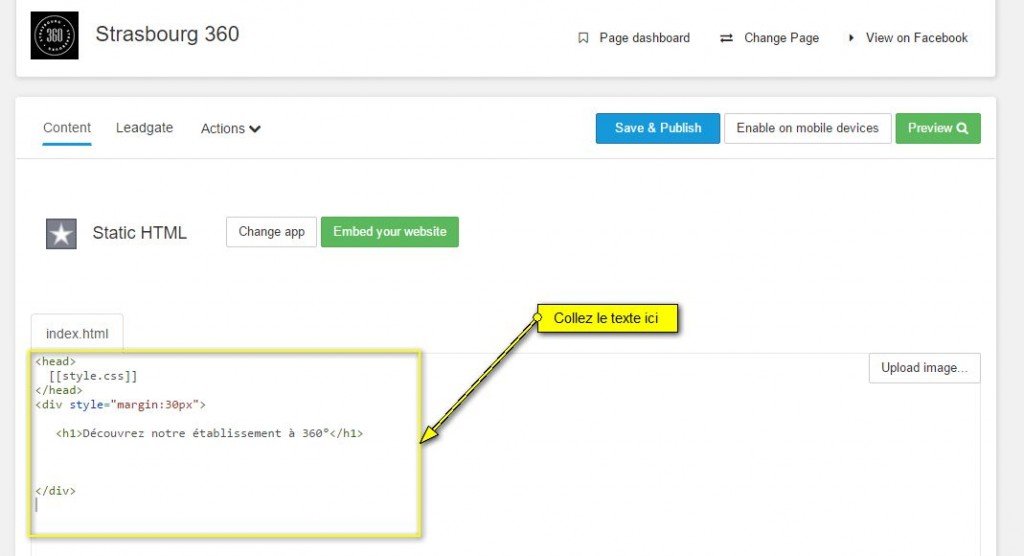
- Copiez/collez le texte suivant à la place du contenu par défault dans l’onglet index.html.
<head> [[style.css]] </head> <div style="margin:30px"> <h1>Découvrez notre établissement à 360°</h1> </div>

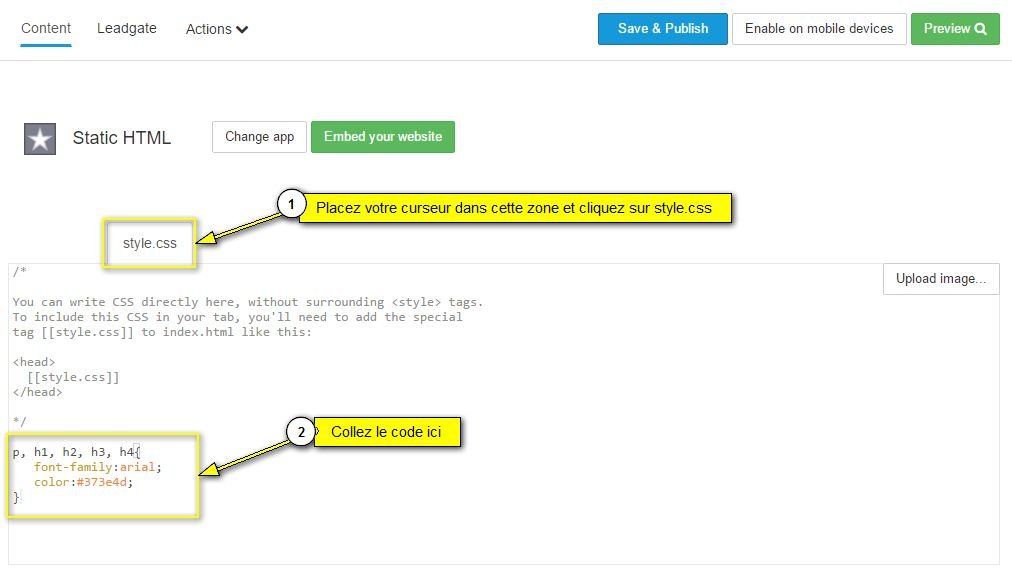
- Copiez/collez le texte suivant à la suite du contenu par défaut dans l’onglet style.css.
p, h1, h2, h3, h4{
font-family:arial;
color:#373e4d;
}

Étape 3 : Ajout de la visite virtuelle dans l’onglet
- Ouvrez un nouvel onglet dans votre navigateur et rendez-vous sur la visite virtuelle Google de votre établissement.
- Cliquez sur l’icone qui représente 3 points alignés verticalement
- Cliquez sur Partager ou intégrer l’image

- Cliquez sur Intégrer l’image
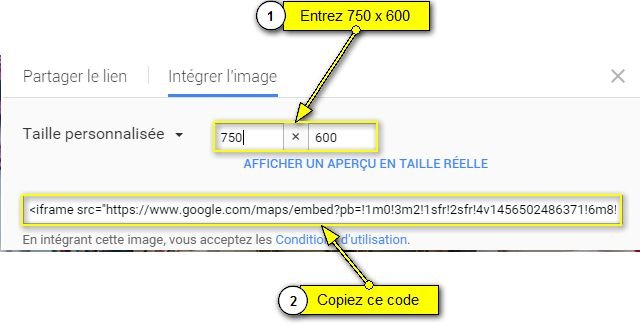
- Cliquez sur Taille personnalisée

- Entrez 750 x 600 dans la zone prévue
- Copiez le code

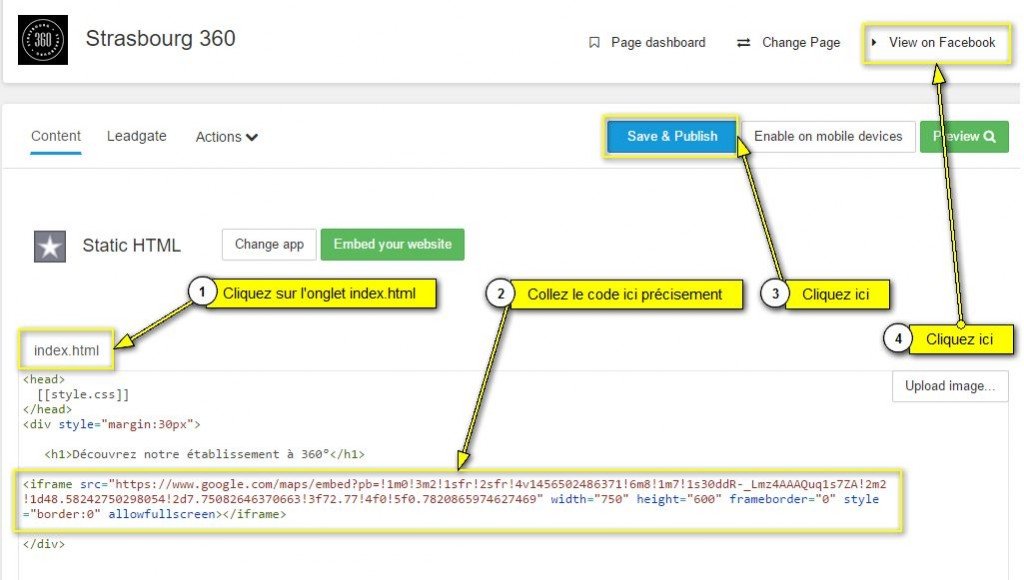
- Cliquez sur l’onglet index.html
- Collez le code au bon endroit
- Cliquez sur Save & Publish pour sauvegarder
- Cliquez sur View on Facebook

Étape 4 : Modifier le titre et l’image de l’onglet
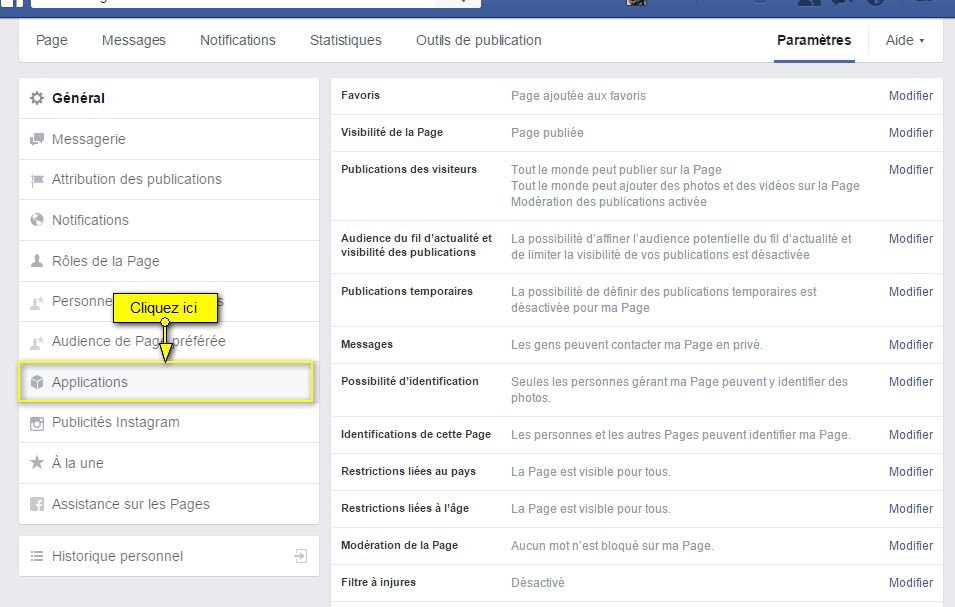
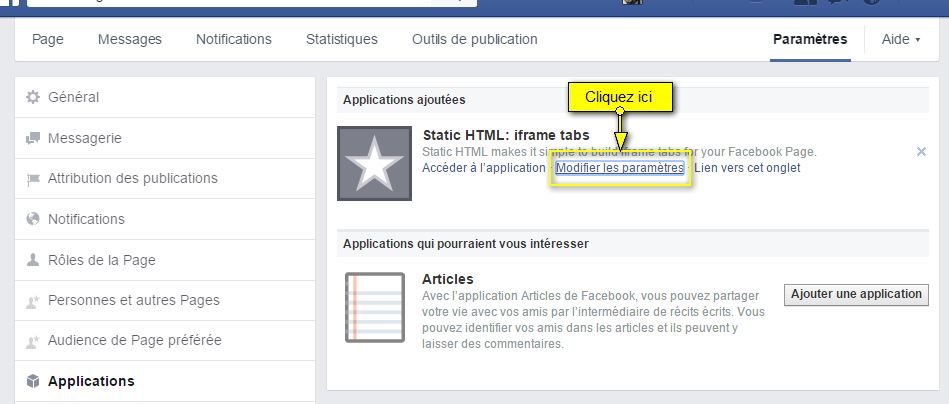
- Cliquez sur Paramètres

- Cliquez sur Applications
- Cliquez sur Modifier les paramètres

- Entrez le titre de l’onglet. Exemple : Visitez à 360°
- Cliquez sur Enregistrer
- Cliquez sur Modifier pour modifier l’image et suivez la procédure

Étape 5 : Modifier l’ordre de l’onglet et des sections
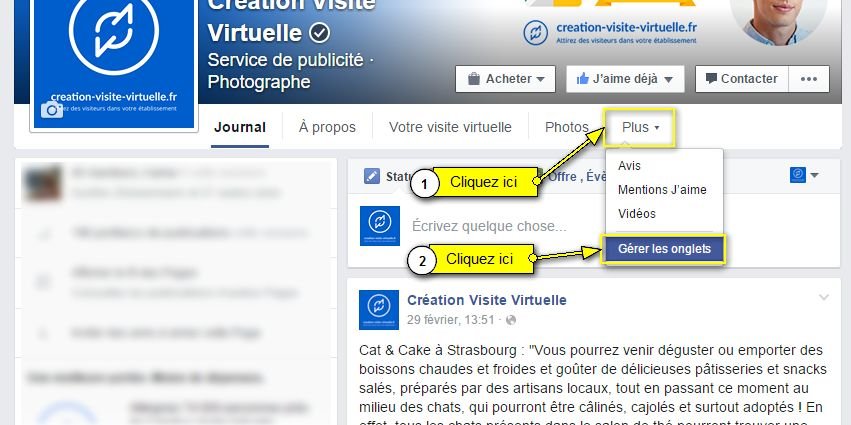
- Cliquez sur Plus
- Cliquez sur Gérer les onglets

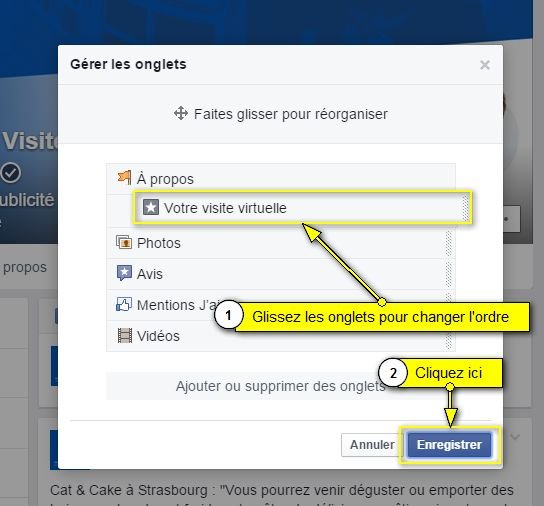
- Glissez les onglets pour changer l’ordre
- Cliquez sur Enregistrer

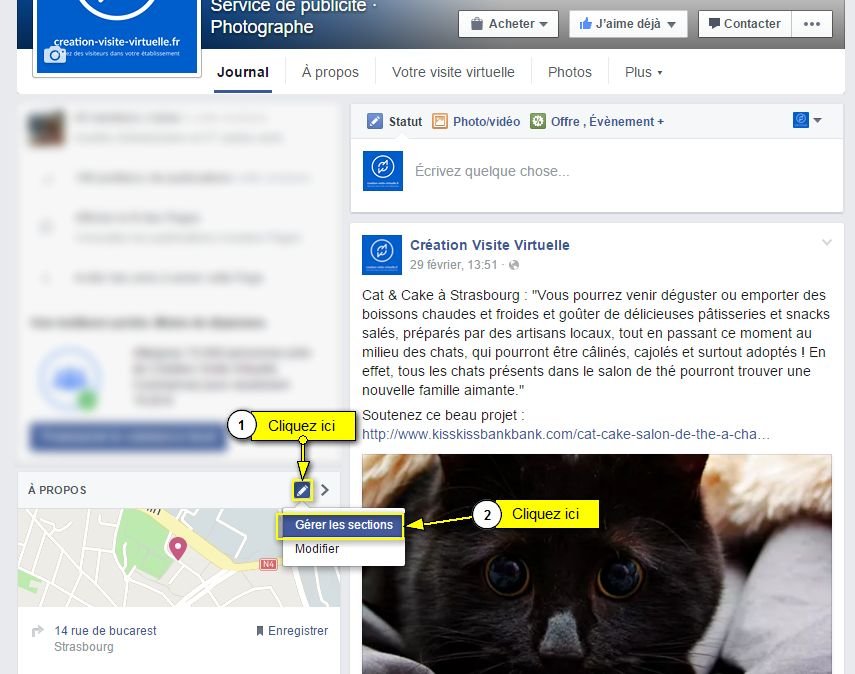
- Cliquez sur l’icône crayon
- Cliquez sur Gérer les sections

- Glissez les sections pour changer l’ordre (l’onglet « Applications » correspond à l’onglet que vous avez créé.)
- Cliquez sur Enregistrer

Et voilà ! Vous savez maintenant comment ajouter un onglet sur la page facebook de votre entreprise.
N’hésitez pas à écrire un commentaire ci-dessous si vous êtes bloqué à une étape 😉
Vous n’arrivez pas à utiliser internet pour faire venir des clients dans votre établissement ?
Trouvez la solution qui vous aidera à attirer des internautes, même si vous êtes novice en informatique :
Démarrez ici

Créateur de visite virtuelle & contenus 360°
J’aide les gérants d’établissement, novices ou experts en informatique, à acquérir plus de clients dans leur établissement, en communiquant sur internet.
Kevin HOHLER – creation-visite-virtuelle.fr
© Tous droits réservés – Kevin Hohler | Mentions légales | Plan du site
Création du site internet : Kevin Hohler, infographiste indépendant à Strasbourg